WordPressのサイトで比較的新しい画像フォーマットであるWebPに対応しましたので備忘録を残します
WebPとは
ググるとすぐに分かりますが、比較的新しい画像フォーマットで圧縮率も高いのでWebサイトを軽くするのに向いていそうに感じました
何年か前から存在はしていたようですが、IEとかの古いブラウザでは流石に対応していませんが今時のブラウザであればおおよそ対応はしているようです
何でもかんでも圧縮すれば良いというものではないと思いますが、うちのブログであれば全く問題なさそうなので導入してみたいと思います
ちなみにWebPは「うぇっぴー」と読むらしいです
なんかゆるキャラみたいですね
JPEGからWebPに変換?
試しに適当なファイルがうちのWordPressで扱えるか確認してみました
ググると WebP Convertorなる無料のアプリ(Mac用、課金で追加機能ありっぽい)を見つけたのでそれでJPEGやPNG画像をWebPに変換してWordPressにアップロードしてみるとSafariやChromeブラウザで表示されることが確認できました
WordPressそのものは対応しているようです
調べてみると、うちのサイトのWordPressバージョンは執筆時点6.4.3でした
ただ、都度JPEGなどから変換するのは手間なのでもっと楽な方法を探します
プラグインのEWWW Image Optimizerを使う
調べてみるとWordPressプラグインのEWWW Image Optimizerを使うことで自動化出来そうです
JPEG、PNGのままWordPressにアップロードするとWebPに変換、かつ非対応ブラウザにはJPEG、PNGを表示してくれるっぽいです
これはめちゃ便利ですね
早速試してみたいと思います
EWWW Image Optimizerインストール
WordPressの管理ページのプラグインの画面からEWWW Image Optimizerをインストール、有効化します
うちのサイトではすでに使っていたので、この手順はスキップしました
EWWW Image Optimizer設定
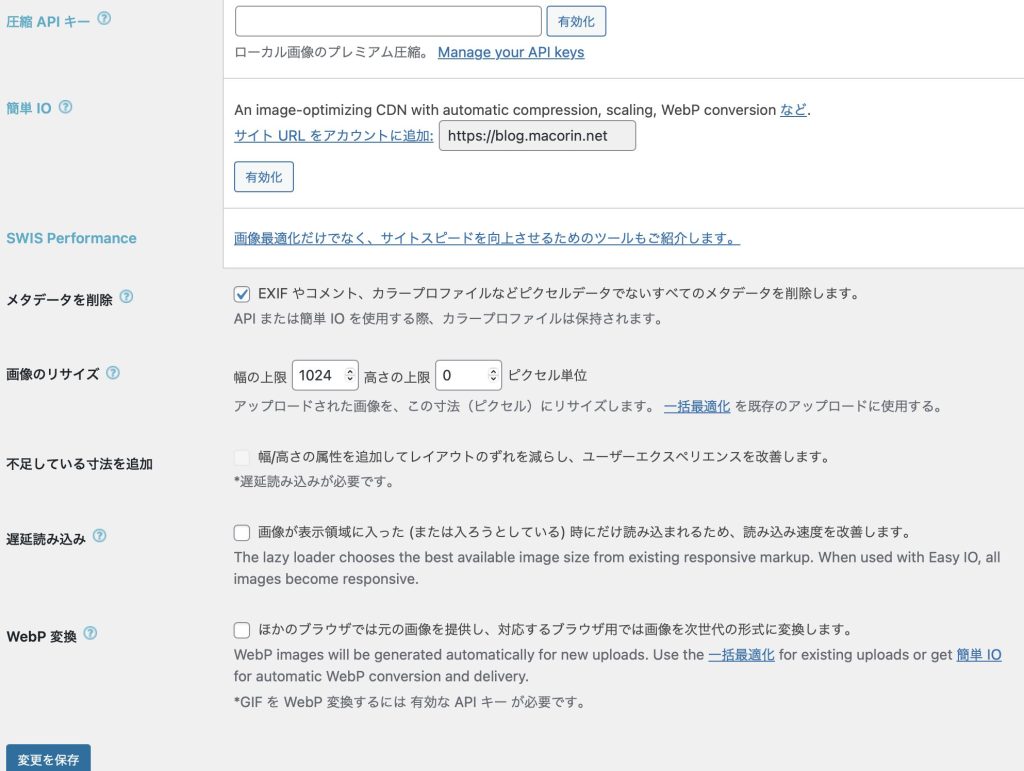
設定画面を開くとこんな感じでした

画面下の方の[WebP 変換]にチェックを入れます
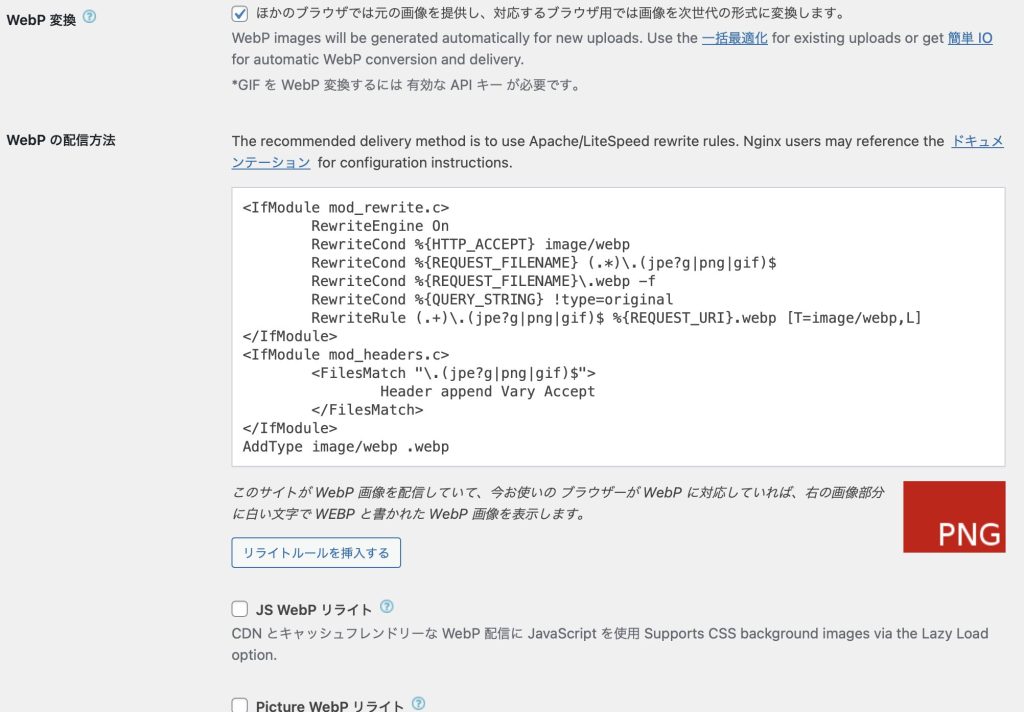
すると、画面下に以下のように表示されます

何やら英語で書かれていますが、どうやらWebサーバ(ApacheやNginx)の設定ファイルにテキストボックス内のコードを追記しろみたいなことが書かれています
Webサーバの設定ファイルは、記述ミスがあったりするとWebサイト丸ごと見えなくなってしまうので怖いですね
そこで「リライトルールを挿入する」というボタンを押すと、それを自動でやってくれるとのことです
しかしながら何らかの不具合に遭遇してしまったら怖いので設定ファイルのバックアップを念の為取ることにしました
.htaccessのバックアップ
うちのサイトはさくらインターネットなので、さくらのコントロールパネルから操作します
「ファイルマネージャ」を開くと .htaccess が表示されますが、WordPressがインストールされている .htaccess ファイルをバックアップする必要があります
ルートにある .htaccess がバックアップ対象とは限らないのでご注意を(というかミスリマした orz)
これをダウンロードします
有事の際にはこのファイルの中身を差し替えれば大丈夫なハズ
リライトルールを挿入するボタンを押す
バックアップは取れたので「リライトルールを挿入する」ボタンを押してみます

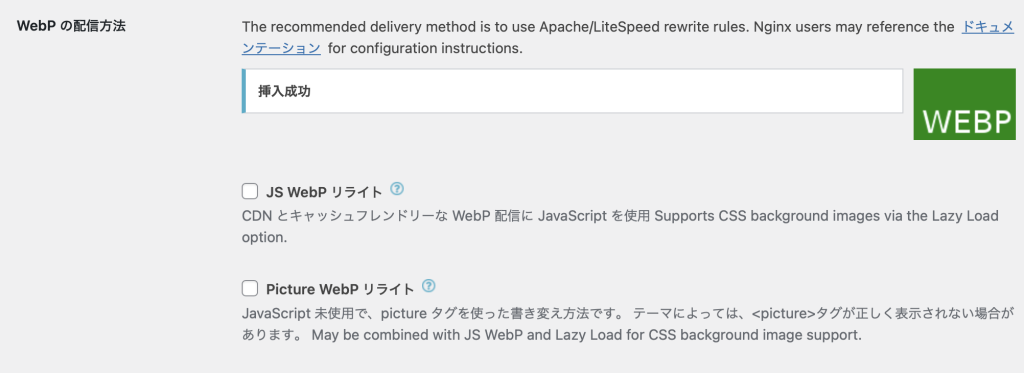
成功しました!
成功すると、右下の赤いPNGアイコンが緑のWEBPに変わりました
これで有効化されたはずです
PNGファイルをアップロードして試す
Macで適当な画面のスクリーンショットを撮ったらPNGファイルになりました
これをWordPressにアップロードし、ページに挿入
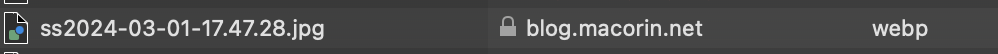
↓のファイルです

SafariのWebインスペクタで確認するとWebPになっていました!

素晴らしいですね!
既存のファイルの変換
新規にWordPressにアップロードする画像データはWebPに変換してくれました
既に存在している画像ファイルについては、変換してあげる必要があります
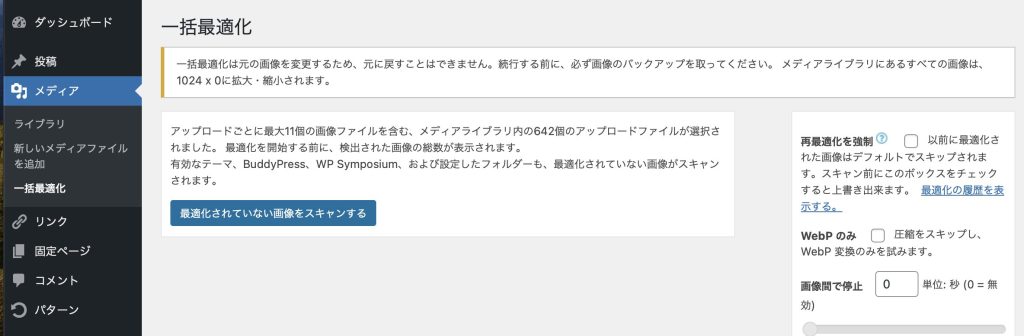
WordPress管理画面の、メディア – 一括最適化 で変換できるようです

おおっと!よくみると何故か画面サイズが 1024 x 0 になってしまうとあります
これはイケないので、設定を改めます
・・・なんでこんな設定になっとるんやーっ、どっかで触ってしまったかな orz
と思って公式サイトを見てみると0は無効という意味らしいです
であれば問題ないハズ
今までこれでやってたんだろうし、このまま続行します!
とはいえ、心配なのでバックアップは取りました
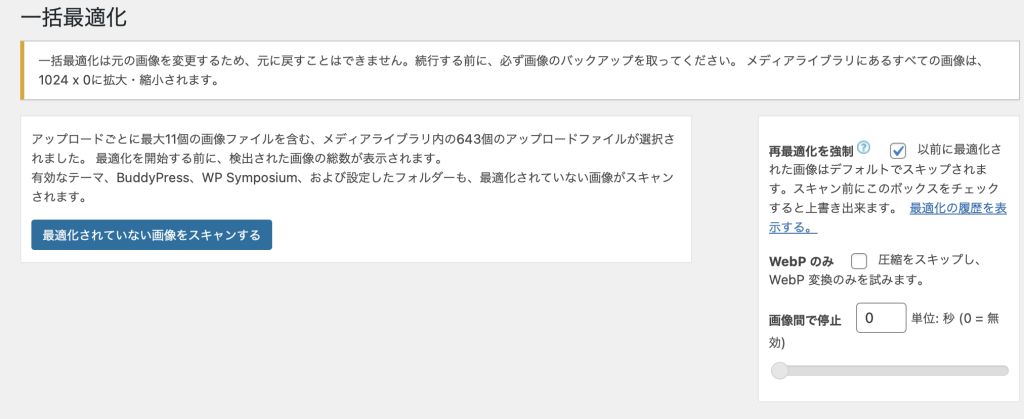
実行する前に「再最適化を強制」にチェックを入れます
これにより既に最適化したものも対象とします

「最適化されていない画像をスキャンする」をクリック

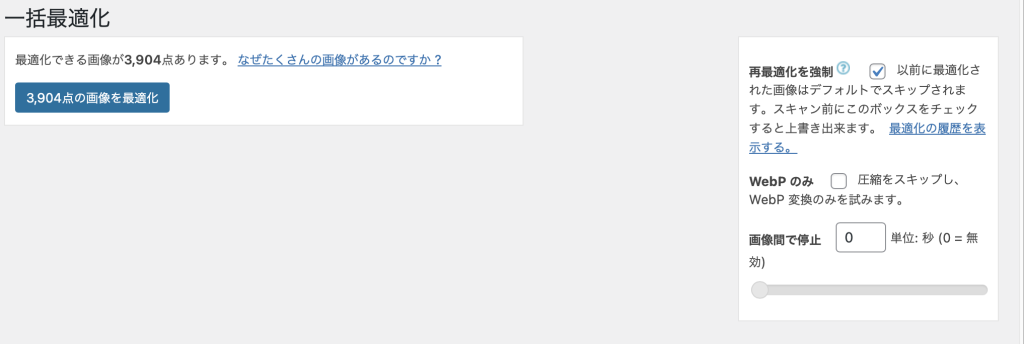
約3900ものファイルがありました「3,904点の画像の最適化」ボタンをクリック
うちのサイトでも1時間以上はかかったと思います
最適化には時間がかかるので放置しました
確認
例によってSafariのWebインスペクタで確認
あれ?変わってないじゃんと一瞬思いましたがブラウザのキャッシュでして、無効化したらWebPになっていました
めでたしめでたし!
これでサイトがほんの少し軽くなったハズ
SEO的にも良いという噂もありますし、良いのではないでしょうか



コメント