色んな人のブログを見ていると、そのブログの人気記事がサイドに表示されている事があるのに気づきました
WordPressので出来るようなので早速やってみました
WordPress Popular Postsプラグインを使用する方法
プラグインインストール
人気記事を表示するプラグインは今回これを採用しました
- WordPress Popular Posts
さっそくWordPress管理画面のプラグイン画面からインストールし、「有効化」します
(有効化は良く忘れるので注意!)
プラグイン設定
WordPress管理画面 – 設定 – WordPress Popular Posts を開きます
ツールをクリック

各設定値はほぼデフォルトで問題なさそうです
実際に設定したものを以下に記載します
- ログ上限
- 無制限ではディスクリソースを喰いそうです。とりあえず180日に設定
ウィジェットの配置
WordPress管理画面 – 外観 – ウィジェット を開く
サイドバーに”WordPress Popular Posts”をドラッグアンドドロップで配置
ここでも表示設定が出来るので変更していきます
- タイトル
- ウィジットに表示するタイトルです「人気記事」としました
- 最大表示数
- 5件としました。これくらいが見やすいかな
- 時間の範囲
- 「全期間」にしました。人気のサイトなら過去1週間とかが良いかもですね
結果確認
早速サイトのサイドバーに人気記事が表示されました
件数が増えるのが楽しみです
別途Googleアナリティクス等は使ってはいますが、ページ閲覧する側から見えるのは良いですね
もっと早く設置すべきでした

Cocoonテーマを使っている場合プラグイン無しで設定可能
最初はWordPress Popular Postsプラグインで設定しましたが、よく調べるとCocoonテーマを使っている場合はプラグイン無しで設定できました
早速これを使ってみます
ウィジェットの設定
WordPress管理画面 – 外観 – ウィジェット を開く
[人気記事]があるのでこれをサイドバー等に配置します

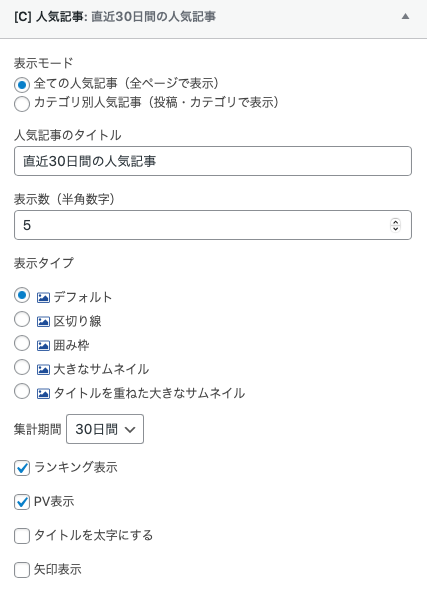
続けて設定を行います
今度は直近30日の記事をランキングで表示してみます
変更した項目は以下の通り
- 人気記事のタイトル
- “直近30日間の人気記事”としました
- 集計期間
- 30日間
- ランキング表示にチェック
- PV表示にチェック

保存をお忘れなく
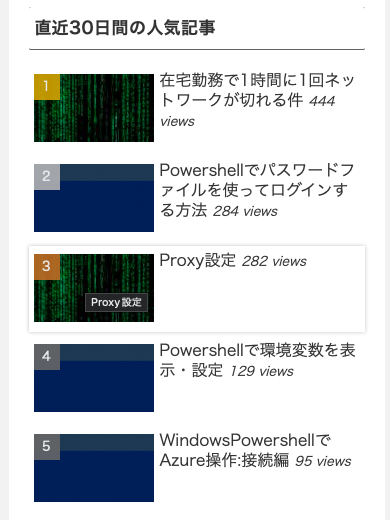
結果確認
いい感じになりました




コメント