WordPress の問い合わせやコメントからのスパム防止のために導入していた reCAPTCHA ですが、単純に導入するとサイト全体で reCAPTCHA のバッジが表示されてしまいました
今回はこのバッジを非表示にしました
やりたいこと
サイトの右下に表示される reCAPTCHA バッジを非表示にする
↓これです、常に表示されてしまうのでちょっと邪魔でした

前提条件
以下の環境で試しました(ちなみにこのサイトになります)
- WordPress 5.8.x を使用中(5.7.xでも多分大丈夫だと思います)
- reCAPTCHA v3 が導入済み
reCAPTCHA公式ドキュメントを確認
reCAPTCHA のFAQを確認するとバッジを非表示にする方法が記載されています

今回はこれに合わせて設定を行います
大雑把に言うと
・reCAPTCHA のバッジを非表示にするには reCAPTCHA を利用している旨のテキストを表示すれば良い
と解釈しました
表示するHTMLはこちら
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
バッジの代わりのテキストを表示
今回はテキストを2か所に表示することにしました
- お問い合わせフォーム
- サイトのフッター
[お問い合わせフォーム]では[送信ボタン]のすぐ下に分かりやすく表示
[サイトのフッター]は、各ページにコメントが書き込めるので念のため表示することにしました
お問い合わせフォームへの表示
WordPressダッシュボード
固定ページ
お問い合わせのページを編集
ブロックの追加
カスタムHTML
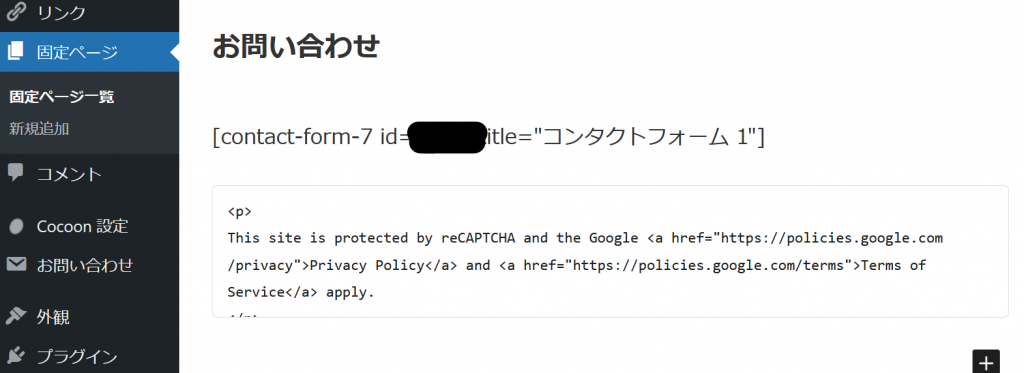
以下HTMLを追記
<p>
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.
</p>

お問い合わせページの送信ボタンの下に追記したテキストが表示されることを確認します
サイトのフッターへの表示
WordPressダッシュボード
外観 – カスタマイズ
ウィジェット – フッター中
ウィジェットを追加
カスタムHTML
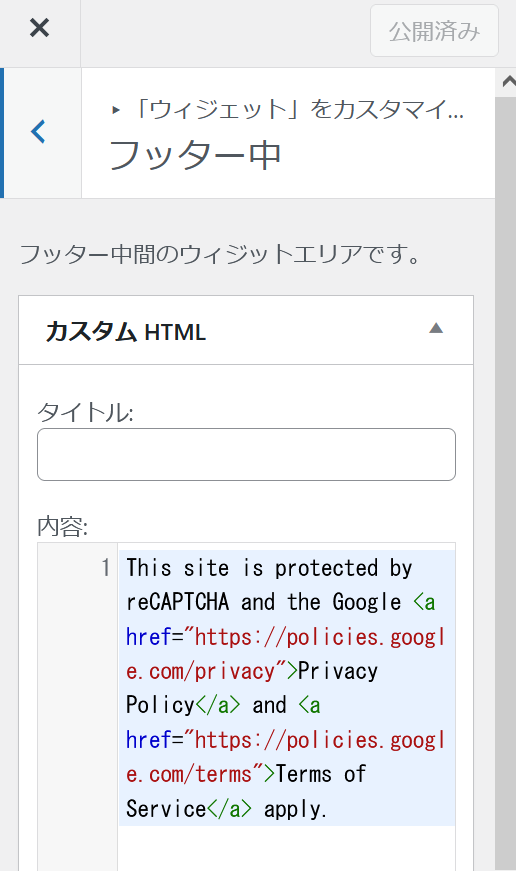
以下HTMLを追記
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.

PCでフッターに追記したテキストが表示されることを確認します
[フッター中]のみですとモバイルページで表示されないため、引き続き[フッター(モバイル用)]にも同様に設定します
WordPressダッシュボード
外観 – カスタマイズ
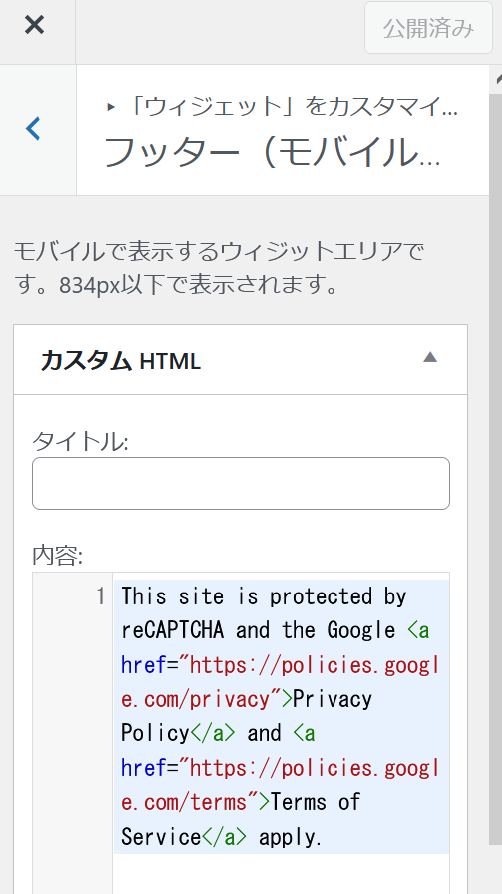
ウィジェット – フッター(モバイル用)
ウィジェットを追加
カスタムHTML
上記で追記したものと同じHTMLを追記

スマホでフッターに追記したテキストが表示されることを確認します
reCAPTCHAバッジの非表示
いよいよ本題です
reCAPTCHA のサイトにあったようにCSSをコピペすることで reCAPTCHA バッジが表示されなくなります
WordPressダッシュボード
外観 – カスタマイズ
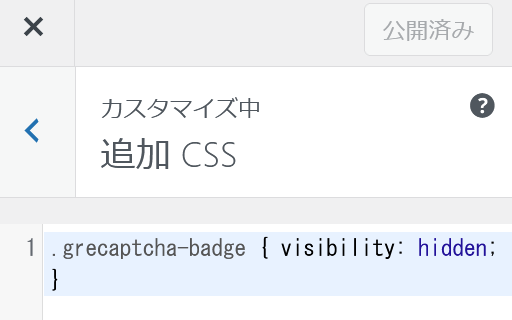
追加CSS
以下を追記
.grecaptcha-badge { visibility: hidden; }

PC, スマホで reCAPTCHA バッジが表示されなくなったことを確認します
今までの確認でもそうですが、キャッシュが効いている場合があるので、バッジが残っている場合はリロードしたり時間を置いたりブラウザを変えてみたりしてみてください



コメント